1、F模式
2006年,尼尔森-诺曼集团关于视线追踪的研究被认为是当今最有用和引用最多次研究之一。
在研究过程中,他们观察了232名用户如何浏览数千个不同的网页。研究结果显示,用户的主要阅读习惯在不同的网站和测试中是相对一致的。
更确切地说,用户的阅读方式是F-模式。
F模式是访问者首先以水平方向阅读页面,主要是沿着内容区的上部阅读,然后向下移动页面,阅读到第二条水平线之上。最后,访问者以垂直方向浏览左侧页面。

上图中的三张热量图来自于对三个不同网站的用户视线追踪研究。值得一提的是,F模式不一定要遵循严格的双维度水平模式(见上面右边的热图)。
这是典型的运动轨迹(颜色键如下):
红色=浏览量最大、固定率最高的区域
黄色=有一些观看,但固定率较少
蓝色=观看次数最少,固定次数极少
灰色=浏览量非常少,没有固定率
这里需要记住的关键一点,用户的视线移动从左上角开始,在整个页面上移动,然后向下扫描页面,寻找他们认为有吸引力的元件。
对于你希望访问者在文字密集的页面上注意到的元件(如图片),将它们放在F模式中可以确保这些元素被看到。在他们的登陆页面上使用F模式来引爆这些元素(在折叠上方)
首先,访问者的眼睛首先会看到标题和副标题。接下来,他们将扫描原点的好处(图标)。
之后,访客会看到两个CTA按钮
如下图所示的落地页上使用了F模式(在折叠上方)
标题是页面上最大的字体,所以很可能首先被看到。然后是对应的副标题。接下来是要点中的副本。安排你的落地页组件,使它们落入这个特定的视觉顺序,以确保访客通过你的页面并点击CTA按钮。
F模式通常适用于内容较多的页面,但当然也可以应用于内容较少的页面。
2、Z模式
Z型布局通常用于内容不多的页面。它的设计模仿了人眼在阅读时的路线--从左到右,从上到下的模式。
访客首先从左上角扫描到右上角,形成一条假想的水平线
接下来,他们向下和向左扫描,形成一条假象中的对角线
最后,他们再次向右看去,形成第二条水平线
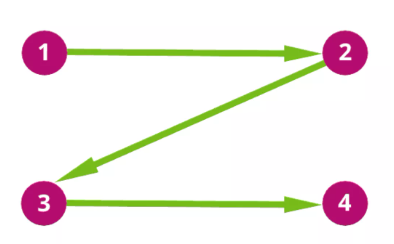
这就是由这些眼球运动产生的观看模式。

就像F型图案一样,Z型图案的布局不一定是一个精确的Z型图案。水平线不必完全是水平的,它们也可以是有角度的。此外,整个页面可以有多个Z字。
只是要确保以下方面:
顶部的水平线包括你希望访问者首先关注的主要组成部分
对角线应该突出任何能导致你的按下CTA按钮的信息
底部的水平线应该突出CTA在这条线上的任何一点
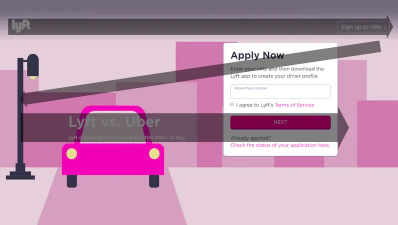
Lyft(Uber最大的竞争对手)落地页的特点是Z型模式的一个很好的例子:
访客首先看到的是顶部横线上的标志和 "报名骑行 "CTA按钮。接下来,他们沿着对角线前进,扫描表格的标题。
最后,他们看底部的横线,那里有Lyft与Uber的标题和通往CTA按钮的副标题。

我们的最后一个例子是领英使用Z型模式:
第一条横线包括 "开始招聘 "的标题和女人的脸。
向左下方扫描,访问者就会看到两个蓝色CTA按钮上方的副本。
在第二条对角线上,目光移到40%的统计数字上,并从左到右横跨整个页面,看到其他两个统计数字。
最后,你可以使用Z型模式来让访客关注那些说服他们向转化目标靠近的元素。
3、视觉层次
视觉层次决定了哪些页面元素会首先吸引访客,以及访客在页面上会与哪些元素互动(以及以何种顺序)。通过建立一个视觉层次,你可以确保访客和登陆页面之间的交流是无缝衔接的。
视觉层次可以通过以下技术来实现:
格式:不同大小的元素将引导用户的注意力。与较小的元件相比,较大的元件能吸引更多的注意力。
颜色:人们总是会被黑体的、对比强烈的颜色所吸引。
对比:颜色的转变可以用来抓人眼球。一个元素的颜色与另一个元素的颜色形成对比,很容易吸引人们的注意力。
对齐:柱形图和网格使元素对齐更易吸引注意。
接近:用其来将某些着页面的元素分开或组合在一起,以帮助区分它们的位置。
页面扫描模式:视线追踪研究显示,一旦访客到达一个网页,他们的视线会集中整个页面中的进展的位置。
上述所有的设计元素都很重要,但这篇文章将重点关注于经由研究所证明的视线追踪的页面浏览模式的相关性--特别是F和Z模式。








